Overview
Simply Connect provides many ways to control the payment process by “hooking” into the Nuvei Simply Connect payment process using event callbacks.
At each stage of the payment process, you can set an event hook to interrupt the process, allowing you to view and update certain processing parameters, change the processing flow, or continue with the flow. When a payment event is triggered, the callback function performs the actions that you specify.
For example, these are some hooks that you can set at various payment stages:
- At the Simply Connect pre-payment stage – When the customer presses Pay:
You can use theprePaymentevent callback function. - At the payment method selection stage – When the customer selects a payment method:
You can use theonSelectPaymentMethodevent callback function. - At any point when the customer performs any change on the form:
You can use theonPaymentFormChangeevent callback function.
Example of using Nuvei’s prePayment Event Callback
You can use Nuvei’s prePayment event callback to perform your own custom risk checking function, before proceeding to payment:
- The customer selects a payment method (for example a credit card) on the Simply Connect form, and presses PAY.
- Before proceeding to accept the payment, Nuvei calls the function that you specified using the
prePaymentevent callback. - The function, for example, receives all the payment and transaction details as the input, which you then use to call your risk service.
- Based on the risk assessment, you decide whether to continue to accept the payment, or stop the flow and display the relevant rejection message.
A merchant can set the following Simply Connect event callback input fields to be notified when an event is triggered.
onReady
The onReady event callback is called when the only input is the loaded Boolean, which indicates that the Simply Connect form is fully loaded.
Example onReady Request
checkout({…
onReady: function(readyData) {
console.log("Ready", readyData);
},
…});
onPaymentFormChange
The onPaymentFormChange event callback is called when focus moves to/away from any field or object on the Simply Connect form.
This is useful for tracking customer behavior on the Simply Connect form (such as selecting a field and changing a field value), for performing user activity analytics, and for error validation.
Example onPaymentFormChange Request
const onPaymentFormChange =
checkout({...,
onPaymentFormChange: function(pm, label, action, oldValue, newValue, validation, pasted) {
console.log('onPaymentFormChange =>', pm, label, action, oldValue, newValue, validation, pasted);
},
…});
The following information is passed via the event callback when it is triggered:
pm– payment methodlabel– label of the fieldaction– focus, bluroldValue– value before the eventnewValue– value after the eventvalidation– validation error (i18n label) – only on a validation errorpasted– indicates the new value is pasted
prePayment
The prePayment event callback is called when the customer selects the PAY button, but before proceeding to payment.
Example prePayment Request
checkout({…
prePayment: function(paymentDetails) {
return new Promise(async (resolve, reject) => {
//var getTokenResponse = await checkout.getToken();
//console.log("getToken response: ", getTokenResponse);
console.log("prePayment", paymentDetails);
resolve(); // or reject payment
//reject("REJECTED!!"");
});
},
…});
The transaction response details and the transaction details are passed as input. The response includes certain parameters when the merchant has enabled the corresponding Payment Customization feature. For example, Dynamic Currency Conversion (DCC); payment in installments (for merchants in supported countries); and promotional code. For transactions performed with co-badged cards, the response includes related parameters.
Example of the Transaction Response Details with a UPO
{
"paymentOption": {
"upo": {
"paymentMethodName": "cc_card",
"upoName": "4****0961",
"upoRegistrationDate": "20211124",
"expiryDate": "20230223",
"upoStatus": "enabled",
"userPaymentOptionId": 71327218,
"upoData": {
"issuerCountry": "BE",
"uniqueCC": "yKHZK4vGCyf0c/Se7rujEvNQtN8=",
"ccCardNumber": "4****0961",
"cardProduct": "",
"bin": "400002",
"cardType": "Credit",
"ccExpMonth": "02",
"ccExpYear": "22",
"allowDcc": "false",
"optionalWdType": "",
"brand": "visa",
"ccNameOnCard": "CL-BRW1",
"isDualBranded": "true",
"secondaryBrand": "bancontact",
"lastUsedBrand": "bancontact"
}
}
},
"amount": 30,
"currency": "EUR",
"useDCC": false,
"dccDetails": {
"amount": "1.0",
"currency": "EUR",
"chargedAmount": "1.17",
"chargedCurrency": "USD",
"rate": "1.1684",
"markup": "0.065"
},
"savePM": "true",
"installmentType": "type1",
"numberOfInstallments": "5",
"promoCode": "1234567891"
}
You can then specify the next action to be performed in the flow.
Possible values:
resolve()– To continue with the payment.reject()– To stop the payment.reject(message)– To stop the payment with a message.
onResult
The onResult event callback is called to provide the full response information each time a payment request is returned – declines, errors, and approvals.
Example onResult Request
checkout({…
onResult: function(result) {
//windows.removeOverlay();
console.log("Result", result);
},
…});
The transaction response details and the transaction details are passed as input:
Example of the Transaction Response Details
{
"result": "APPROVED",
"errCode": 0,
"errorDescription": "",
"userPaymentOptionId": "94313858",
"cavv": "",
"eci": "",
"dsTransID": "",
"ccCardNumber": "4****1111",
"bin": "411111",
"last4Digits": "1111",
"ccExpMonth": "03",
"ccExpYear": "33",
"transactionId": "711000000029189719",
"mcc": "",
"cancelled": false,
"transactionStatus": "APPROVED",
"transactionType": "Sale"
}
There is a unique onResult response to handle when the customer session expires.
The Simply Connect customer session is usually set for 15 minutes, but can be changed (contact Nuvei Technical Support if needed).
The best way to handle the expiration is to re-authenticate the customer if needed and then call /openOrder again to get a new session token (this has to be done on the server side).
The code sample below includes session expiration handling.
Example onResult Request with Session Expiration Handling
checkout({…
onResult: function(result) {
console.log("Result", result);
if (result.session_expired == true) {
console.log("session expired->", result);
// handle session expiration, initiate a new session if needed
}
},
…});
userData
The userData event callback is called before the payment is performed. The purpose is to set the user information (userDetails, billingAddress, shippingAddress), so it is updated on the payment record and in processing. There is no input for this event.
Example userData Request
checkout({…
userData: function(userDataObj) {
console.log("userData", userDataObj);
return {
billingAddress: {
email: "[email protected]",
country: "US",
},
shippingAddress: {
city: "Boston",
},
userDetails: {
firstName: "John",
lastName: "Smith"
}
}
},
…});
The returned value should be the userDetails() you wish to set in the following format:
"return"{
"billingAddress":{
"email":"[email protected]",
"country":"US"
},
"shippingAddress":{
"city":"Boston"
},
"userDetails":{
"firstName":"John",
"lastName":"Smith"
}
}
onSelectPaymentMethod
The onSelectPaymentMethod event callback is called when a customer selects a payment method from the gallery, either an existing UPO (user payment option) or a new one.
Example onSelectPaymentMethod Request
checkout({…
onSelectPaymentMethod : function(paymentDetails) {
console.log("onSelectPaymentMethod", paymentDetails);
},
…});
For an existing UPO, the merchant receives all the information about the UPO.
In the case of a new payment option, then only the method name is received.
{
"paymentOption":{
"upo":{
"paymentMethodName":"cc_card",
"upoName":"4****0961",
"upoRegistrationDate":"20211124",
"expiryDate":"20230223",
"upoStatus":"enabled",
"userPaymentOptionId":71327218,
"depositSuccess":"true",
"withdrawSuccess":"false",
"upoData":{
"issuerCountry":"GB",
"uniqueCC":"yKHZK4vGCyf0c/Se7rujEvNQtN8=",
"ccCardNumber":"4****0961",
"cardProduct":"",
"bin":"400002",
"cardType":"Credit",
"ccExpMonth":"02",
"ccExpYear":"22",
"allowDcc":"false",
"optionalWdType":"",
"brand":"visa",
"ccNameOnCard":"CL-BRW1"
}
}
},
"amount":30,
"currency":"EUR",
"useDCC":false,
"dccDetails":{
"amount":"1.0",
"currency":"EUR",
"chargedAmount":"1.17",
"chargedCurrency":"USD",
"rate":"1.1684",
"markup":"0.065"
}
}
onSuggestedAmount
The onSuggestedAmount event callback is called when a customer selects a suggested amount button on the payment (checkout) page or on the withdrawal page.
Example onSuggestedAmount Request – /checkout
checkout({
…
onSuggestedAmount: function(result) {
console.log('onSuggestedAmount', result);
},
…
});
When the onSuggestedAmount event callback is triggered, the merchant receives the following information:
action: checkout or withdrawalpm:paymentMethodnameselected_amount: value of the selected suggested amount button
Example with action: “checkout”
{
"action": "checkout",
"pm": "cc_card",
"selected_amount": "120"
}
Example with action: “withdrawal”
{
"action": "withdrawal",
"pm": "apmgw_sepa",
"selected_amount": "70"
}
upoDeleted
The upoDeleted event callback is called when a customer selects and removes a UPO from the gallery. Note that the event is called after the customer actually confirms that the UPO should be deleted.
Example upoDeleted Request
checkout({…
upoDeleted: function(paymentDetails) {
console.log("upoDeleted", paymentDetails);
},
…});
The merchant receives all information about the UPO:
{
"paymentOption":{
"upo":{
"paymentMethodName":"cc_card",
"upoName":"4****0961",
"upoRegistrationDate":"20211124",
"expiryDate":"20230223",
"upoStatus":"enabled",
"userPaymentOptionId":71327218,
"depositSuccess":"true",
"withdrawSuccess":"false",
"upoData":{
"issuerCountry":"GB",
"uniqueCC":"yKHZK4vGCyf0c/Se7rujEvNQtN8=",
"ccCardNumber":"4****0961",
"cardProduct":"",
"bin":"400002",
"cardType":"Credit",
"ccExpMonth":"02",
"ccExpYear":"22",
"allowDcc":"false",
"optionalWdType":"",
"brand":"visa",
"ccNameOnCard":"CL-BRW1"
}
}
},
"amount":30,
"currency":"EUR",
"useDCC":false,
"dccDetails":{
"amount":"1.0",
"currency":"EUR",
"chargedAmount":"1.17",
"chargedCurrency":"USD",
"rate":"1.1684",
"markup":"0.065"
}
}
onPaymentEvent
The onPaymentEvent event callback provides maximum transparency into the payment flow, by reporting back to you at each stage of the payment flow. You can use this information for analytics or perform some custom action.
Example onPaymentEvent Request
checkout({…
onPaymentEvent: function(result) {
console.log('onPaymentEvent =>', result);
},
…});
The following information is passed via the event callback when it is triggered:
pm
Example values:- cc_card
- apmgw_neteller
eventType
Possible values:- initiated (once payment initiated)
- tokenized (after initAuth3D)
- paymentStarted (after clientPayment() / clientAuthorize3D())
- challengeStarted (before redirection)
- challengeEnded (after finalizePayment())
- redirectionStarted (for APM)
- redirectionEnded (for APM)
threeD(only when 3DS is applicable – no need for the irrelevant events)versionflow
Possible values:- frictionless
- challenge
Example with eventType: “paymentStarted”
{
"eventType": "paymentStarted",
"threeD": {
"version": "",
"flow": ""
},
"pm": "cc_card"
}
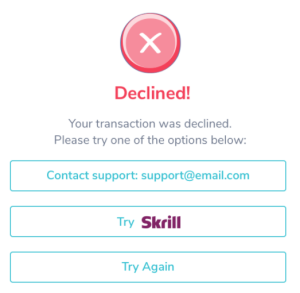
onDeclineRecovery
The onDeclineRecovery event callback allows merchants to override the decline recovery recommendations with their own preferences each time the decline recovery dialog is to be displayed.
When the function is called, the history (declineRecoveryHistory) of all the previous decline recovery actions taken by the user is sent to the Merchant. The merchant can then use declineRecoveryOverride to return the decline recovery suggestions they prefer.
Example onDeclineRecovery Request
var isOverriden = false;
checkout({...,
disableDeclineRecovery: false,
onDeclineRecovery: function(declineRecoveryHistory) {
console.log('Decline Recovery History =>', declineRecoveryHistory);
var declineRecoveryOverride;
if (!isOverriden) {
declineRecoveryOverride = {nextPm: true, differentCard: true, retry: true, supportMessage: '[email protected]'};
isOverriden = true;
}
return new Promise((resolve, reject) => {
resolve(declineRecoveryOverride );
});
},
})
…});
The following are the possible suggestions for declineRecoveryHistory and declineRecoveryOverride:
nextPm– Displays another payment method. Possible values: True, False (default)differentCard– Allows the user to enter a different credit card. Possible values: True, False (default)retry– Tries the same payment method again. Possible values: True, False (default)supportMessage– Displays either an email, a phone number, or just text.
onFormValidated
If the state of any field on the Simply Connect form is changed, the onFormValidated callback function is triggered to notify the merchant if the Simply Connect form is ready to be submitted to payment.
Example onFormValidated Request
onFormValidated: function(result) {
console.log('onFormValidated result =>', result);
}
The following information is passed via the event callback when it is triggered:
isFormValid
Possible values:- false
- true
invalidFields
Possible values:- “invalidFields:[]” if
isFormValidis true - “invalidFields:[list of invalid fields name]” if
isFormValidis false
- “invalidFields:[]” if
wdRequestCanceled
When a customer cancels a pending withdrawal request, the wdRequestCanceled callback is triggered to notify the merchant of the cancelled request.
Example wdRequestCanceled Request
withdrawal({
...,
wdRequestCanceled: function(canceledWdRequest) {
console.log('wdRequestCanceled', canceledWdRequest);
}
})
When the wdRequestCanceled event callback is triggered, the merchant receives information about the cancelled request.
{
"appId": null,
"userTokenId": "<unique customer identifier in merchant system>",
"userId": "850512345",
"userDetails": {
"firstName": "John",
"lastName": "Smith",
"address": "22 Main Street",
"phone": "6175551414",
"zip": "02460",
"city": "Boston",
"countryCode": "US",
"state": "MA",
"email": "[email protected]"
},
"userAccountId": null,
"wdRequestId": "10961698",
"merchantWDRequestId": null,
"userPMId": "120610868",
"requestedAmount": "115.2",
"requestedCurrency": "USD",
"state": "Open",
"wdRequestStatus": "Pending",
"creationDate": "20240712160557",
"lastModifiedDate": "20240712160557",
"dueDate": "20240712160557",
"operatorName": null,
"pendingKyc": null,
"wdRequestOrderCount": 0,
"pmName": "Card",
"pmIssuer": "MasterCard",
"pmDisplayName": "5****1111",
"approvedAmount": "0.0",
"merchantUniqueId": null,
"feeAmount": null,
"merchantSiteInfo": {
"merchantSiteName": "<name of merchant site>",
"merchantSiteId": "<your merchantSiteId>"
}
}

 Last modified September 2024
Last modified September 2024