Overview
iOS Nuvei Fields Native SDK is an SDK for native mobile apps. It provides a UI element for receiving credit card details from the user and end-to-end payment.
This page guides you through the process of integrating Nuvei payment solutions into your native mobile apps on the iOS platform.

General Flow
- Authenticate directly from your server to Nuvei’s server (server-to-server) via API.
- Embed and invoke the SDK functionalities:
- Set basic customization
- Initialize the SDK
- Call the
NuveiFields.createCreditCardField()method to create the credit card UI element that can be easily integrated into your own checkout screen - Implement callback classes
- Call tokenize or
createPayment()to use the user’s input to either tokenize the credit card or process the payment
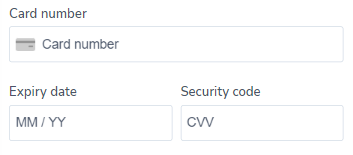
UI Implementation
With Native Nuvei Fields, you can customize the entire field and the text views inside:
- Colors
- Borders
- Corners radius
- Text color and font

Example UI Customization
let customization = NuveiFieldCustomization (
labelCustomization: .init(
textFont: UIFont.systemFont(ofSize: 14),
textColor: .black,
headingTextFont: UIFont.systemFont(ofSize: 14),
headingTextColor: .white
),
textBoxCustomization: .init (
backgroundColor: .white,
textFont: UIFont.systemFont(ofSize: 14),
textColor: .black,
borderColor: .black,
cornerRadius: 0,
borderWidth: 1
),
errorLabelCustomization: .init (
textFont: UIFont.systemFont(ofSize: 14),
textColor: .red
),
placeholderCustomization: .init (
textFont: UIFont.systemFont(ofSize: 14),
textColor: .gray
),
backgroundColor: .white,
borderColor: .black,
cornerRadius: 0,
borderWidth: 1
)
NuveiFields.setup(customization)
Credit Card Field Creation
To create a field:
- Create a field
- Set up callback classes
do {
let creditCardField = try NuveiFields.createCreditCardField()
creditCardField?.onInputUpdated = { hasFocus in
// TODO: Implement input update callback
}
creditCardField?.onInputValidated = { errors in
// TODO: Implement validations callback
}
} catch {
// TODO: Handle exception
}
Card Tokenization
Once you have an instance of NVInput class (e.g., “input”), call the NuveiCreditCardField.tokenize(...) method.
Tokenization Input
let transactionDetails = .transactionDetails(from: input,
additionalParams: nil,
forceWebChallenge: forceWebChallenge)
creditCardField.tokenize(transactionDetails: transactionDetails) { result in
// TODO: Implement tokenization result callback
}
Tokenization Output
The output may be either token string or null.
Payment Processing
Once you have an instance of NVInput class (e.g., “input”), call the NuveiCreditCardField.createPayment(...) method, as follows:
let transactionDetails = .transactionDetails(from: input,
additionalParams: nil,
forceWebChallenge: forceWebChallenge)
creditCardField.createPayment(
viewController: self,
transactionDetails: transactionDetails,
forceWebChallenge: true
) { output in
// TODO: Implement result callback
} declineFallbackDecision: { output, viewController, completion in
// TODO: Implement decline fallback decision callback
}
Example Output
The output fields returned include:
result: Values can be either APPROVED, DECLINED, or ERROR (in case of any error).errCodeanderrorDescription: In the case of an error, these fields contain the decline reason and error description. See Response Handling for details.
public class NVCreatePaymentOutput {
public enum NVOutputResult: String {
case approved, declined, cancelled, error
}
public let result: NVOutputResult
public let userPaymentOptionId: String?
public let ccCardNumber: String?
public let bin: String?
public let last4Digits: String?
public let ccExpMonth: String?
public let ccExpYear: String?
public let transactionId: String?
public let threeDReason: String?
public let threeDReasonId: String?
public let challengeCancelReasonId: String?
public let challengeCancelReason: String?
public let isLiabilityOnIssuer: Bool?
public let challengePreferenceReason: String?
public let errorCode: Int?
public let errorDescription: String?
public let rawResult: [String: Any]?
}
 Last modified September 2024
Last modified September 2024