
- METHOD TYPEE-wallet
- PAYMENTS
- PAYOUTS
- REFUNDS
- RECURRING
Introduction
The Billetera QR (Plin + Yape) APM is an E-wallet in Peru.
Supported Countries
- Peru
Supported Currencies
- PEN
Payment (Deposit) Flow
Press tab to open…
Follow these steps to perform a payment using Nuvei REST API integration:
1. Generate a sessionToken
Press here for details.
2. Send a /payment Request
Perform the payment by sending a /payment request with its mandatory parameters including:
userTokenIdamountcurrency: “PEN“paymentOption.alternativePaymentMethodclass containing:paymentMethod: “apmgw_Digital_Wallet“safetyPay_personalId
deviceDetailsclass containing:ipAddressbillingAddressclass containing:firstName,lastName,country,email–countrymust be PEuserDetailsclass containing:firstName,lastName,country,email–countrymust be PE
Example /payment Request
{
"sessionToken": "<sessionToken from /getSessionToken>",
"merchantId": "<your merchantId>",
"merchantSiteId": "<your merchantSiteId>",
"clientRequestId": "<unique request ID in merchant system>",
"amount": "200",
"currency": "PEN",
"userTokenId": "<unique customer identifier in merchant system>",
"clientUniqueId": "<unique transaction ID in merchant system>",
"paymentOption": {
"alternativePaymentMethod": {
"paymentMethod": "apmgw_Digital_Wallet",
"safetyPay_personalId": "445512632"
}
},
"deviceDetails": {
"ipAddress": "<customer's IP address>"
},
"billingAddress": {
"firstName": "John",
"lastName": "Smith",
"email": "[email protected]",
"country": "PE"
},
"userDetails": {
"firstName": "John",
"lastName": "Smith",
"email": "[email protected]",
"country": "PE"
},
"timeStamp": "<YYYYMMDDHHmmss>",
"checksum": "<calculated checksum>"
}
The response generates and returns a redirect URL (redirectUrl) to redirect the customer to the payment page, as well as a UPO (userPaymentOptionId) for use in future transactions.
Example /payment Response
{
"internalRequestId": 36020151,
"status": "SUCCESS",
"errCode": 0,
"reason": "",
"merchantId": "1102398682906145682",
"merchantSiteId": "228311",
"version": "1.0",
"sessionToken": "ea8db30d-3ff5-4ae6-aac0-6d60c40901bf",
"orderId": "41712821",
"userTokenId": "testdigitalwallet",
"paymentOption": {
"redirectUrl": "http://apmtest.gate2shop.com/ppp/resources/cdn/v1/payment-instructions.html?submitUrl=https%3A%2F%2Fsandbox-gateway.safetypay.com%2Fbanksgateway%2FNuvei%2F480348&instructions=%5B%7B%22step_number%22%3A%221%22%2C%22step_instruction%22%3A%22Escoge+la+billetera+de+tu+preferencia.%22%7D%2C%7B%22step_number%22%3A%222%22%2C%22step_instruction%22%3A%22Escanea+el+QR+desde+tu+celular.%22%7D%2C%7B%22step_number%22%3A%223%22%2C%22step_instruction%22%3A%22Verifica+el+monto+a+pagar+a+nombre+de+PagoEfectivo%22%7D%2C%7B%22step_number%22%3A%224%22%2C%22step_instruction%22%3A%22Confirma+el+pago%22%7D%2C%7B%22step_number%22%3A%225%22%2C%22step_instruction%22%3A%22**S%C3%B3lo+se+permite+el+pago+en+Soles.%22%7D%5D&locale=en_PE",
"userPaymentOptionId": "2153100941",
"card": {}
},
"transactionStatus": "REDIRECT"
}
After the transaction is processed, Nuvei sends a Direct Merchant Notification (DMN) that includes the result of the transaction to urlDetails.notificationUrl, which Nuvei recommends including in the /payment request.
Follow these steps to perform a payment using Nuvei Web SDK integration.
1. Initiate a Session
Before you can submit payment using the client-side Nuvei Web SDK, you need to send the /openOrder API call.
2. Initialize the Web SDK
Instantiate the Web SDK with the sessionToken received from the server call to /openOrder.
3. Create an APM Payment
Send a createPayment() request with its mandatory parameters including:
paymentOption.alternativePaymentMethodclass containing:paymentMethod: “apmgw_Digital_Wallet“safetyPay_personalId
deviceDetailsclass containing:ipAddressbillingAddressclass containing:firstName,lastName,email,country–countrymust be PEuserDetailsclass containing:firstName,lastName,email,country–countrymust be PE
Example createPayment() Request
sfc.createPayment({
sessionToken: "<sessiontoken>",
paymentOption: {
alternativePaymentMethod: {
paymentMethod: "apmgw_Digital_Wallet",
"safetyPay_personalId": "445512632"
}
},
deviceDetails: {
ipAddress: "<customer's IP address>"
},
billingAddress: {
firstName: "John",
lastName: "Smith",
country: "PE",
email: "[email protected]"
},
userDetails: {
firstName: "John",
lastName: "Smith",
country: "PE",
email: "[email protected]"
},
}, function(res) {
console.log(res);
});
After the transaction is processed, Nuvei sends a Direct Merchant Notification (DMN) that includes the result of the transaction to the URL provided in urlDetails.notificationUrl, which Nuvei recommends including in the /openOrder request.
- REST API
-
Follow these steps to perform a payment using Nuvei REST API integration:
1. Generate a
sessionTokenPress here for details.
2. Send a
/paymentRequestPerform the payment by sending a
/paymentrequest with its mandatory parameters including:userTokenIdamountcurrency: “PEN“paymentOption.alternativePaymentMethodclass containing:paymentMethod: “apmgw_Digital_Wallet“safetyPay_personalId
deviceDetailsclass containing:ipAddressbillingAddressclass containing:firstName,lastName,country,email–countrymust be PEuserDetailsclass containing:firstName,lastName,country,email–countrymust be PE
Example
/paymentRequest{ "sessionToken": "<sessionToken from /getSessionToken>", "merchantId": "<your merchantId>", "merchantSiteId": "<your merchantSiteId>", "clientRequestId": "<unique request ID in merchant system>", "amount": "200", "currency": "PEN", "userTokenId": "<unique customer identifier in merchant system>", "clientUniqueId": "<unique transaction ID in merchant system>", "paymentOption": { "alternativePaymentMethod": { "paymentMethod": "apmgw_Digital_Wallet", "safetyPay_personalId": "445512632" } }, "deviceDetails": { "ipAddress": "<customer's IP address>" }, "billingAddress": { "firstName": "John", "lastName": "Smith", "email": "[email protected]", "country": "PE" }, "userDetails": { "firstName": "John", "lastName": "Smith", "email": "[email protected]", "country": "PE" }, "timeStamp": "<YYYYMMDDHHmmss>", "checksum": "<calculated checksum>" }The response generates and returns a redirect URL (
redirectUrl) to redirect the customer to the payment page, as well as a UPO (userPaymentOptionId) for use in future transactions.Example
/paymentResponse{ "internalRequestId": 36020151, "status": "SUCCESS", "errCode": 0, "reason": "", "merchantId": "1102398682906145682", "merchantSiteId": "228311", "version": "1.0", "sessionToken": "ea8db30d-3ff5-4ae6-aac0-6d60c40901bf", "orderId": "41712821", "userTokenId": "testdigitalwallet", "paymentOption": { "redirectUrl": "http://apmtest.gate2shop.com/ppp/resources/cdn/v1/payment-instructions.html?submitUrl=https%3A%2F%2Fsandbox-gateway.safetypay.com%2Fbanksgateway%2FNuvei%2F480348&instructions=%5B%7B%22step_number%22%3A%221%22%2C%22step_instruction%22%3A%22Escoge+la+billetera+de+tu+preferencia.%22%7D%2C%7B%22step_number%22%3A%222%22%2C%22step_instruction%22%3A%22Escanea+el+QR+desde+tu+celular.%22%7D%2C%7B%22step_number%22%3A%223%22%2C%22step_instruction%22%3A%22Verifica+el+monto+a+pagar+a+nombre+de+PagoEfectivo%22%7D%2C%7B%22step_number%22%3A%224%22%2C%22step_instruction%22%3A%22Confirma+el+pago%22%7D%2C%7B%22step_number%22%3A%225%22%2C%22step_instruction%22%3A%22**S%C3%B3lo+se+permite+el+pago+en+Soles.%22%7D%5D&locale=en_PE", "userPaymentOptionId": "2153100941", "card": {} }, "transactionStatus": "REDIRECT" }After the transaction is processed, Nuvei sends a Direct Merchant Notification (DMN) that includes the result of the transaction to
urlDetails.notificationUrl, which Nuvei recommends including in the/paymentrequest. - Web SDK
-
Follow these steps to perform a payment using Nuvei Web SDK integration.
1. Initiate a Session
Before you can submit payment using the client-side Nuvei Web SDK, you need to send the
/openOrderAPI call.2. Initialize the Web SDK
Instantiate the Web SDK with the
sessionTokenreceived from the server call to/openOrder.3. Create an APM Payment
Send a
createPayment()request with its mandatory parameters including:paymentOption.alternativePaymentMethodclass containing:paymentMethod: “apmgw_Digital_Wallet“safetyPay_personalId
deviceDetailsclass containing:ipAddressbillingAddressclass containing:firstName,lastName,email,country–countrymust be PEuserDetailsclass containing:firstName,lastName,email,country–countrymust be PE
Example
createPayment()Requestsfc.createPayment({ sessionToken: "<sessiontoken>", paymentOption: { alternativePaymentMethod: { paymentMethod: "apmgw_Digital_Wallet", "safetyPay_personalId": "445512632" } }, deviceDetails: { ipAddress: "<customer's IP address>" }, billingAddress: { firstName: "John", lastName: "Smith", country: "PE", email: "[email protected]" }, userDetails: { firstName: "John", lastName: "Smith", country: "PE", email: "[email protected]" }, }, function(res) { console.log(res); });After the transaction is processed, Nuvei sends a Direct Merchant Notification (DMN) that includes the result of the transaction to the URL provided in
urlDetails.notificationUrl, which Nuvei recommends including in the/openOrderrequest.
User Experience
Payment
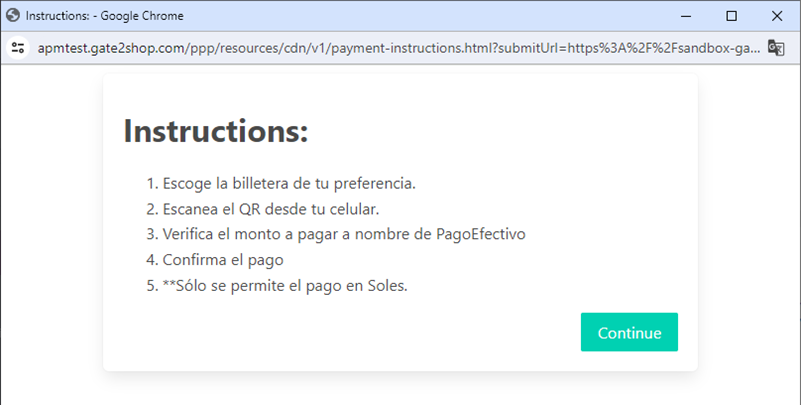
- The user is redirected to a page containing instructions to make the payment and presses Continue.

- A QR code appears.

- Using a mobile phone, the user opens a supported E-wallet, scans the QR code, and completes the payment.
Testing
Test credentials and testing scenarios can be provided by Nuvei if necessary. You can contact Nuvei support for assistance.


 Last modified July 2024
Last modified July 2024