Overview
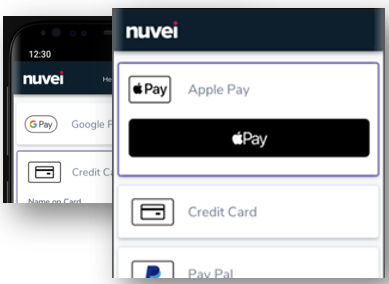
Android Nuvei Fields Native SDK is an SDK for native mobile apps. It provides a UI element for receiving credit card details from the user and end-to-end payment.
This page guides you through the process of integrating Nuvei payment solutions into your native mobile apps on the Android platform.

General Flow
- Authenticate directly from your server to Nuvei’s server (server-to-server) via API.
- Embed and invoke the SDK functionalities:
- Set basic customization
- Initialize the SDK
- Call the
NuveiFields.createCreditCardField()method to create the credit card UI element that can be easily integrated into your own checkout screen - Implement callback classes
- Call tokenize or
createPayment()to use the user’s input to either tokenize the credit card or process the payment
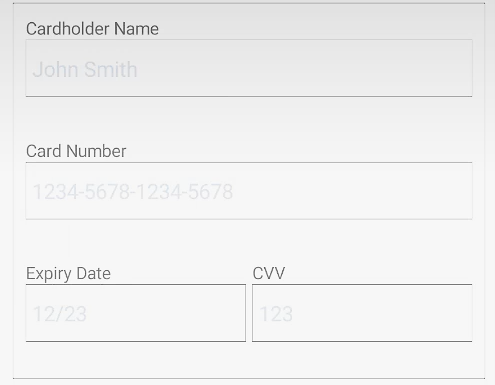
UI Implementation
With Native Nuvei Fields, you can customize the entire field and the text views inside:
- Colors
- Borders
- Corners radius
- Text color and font

Example UI Customization
val customization = NuveiFieldCustomization(
backgroundColor = Color.WHITE,
borderColor = Color.BLACK,
cornerRadius = 5,
borderWidth = 1,
labelCustomization = NuveiLabelCustomization(
textFontSize = 15,
textColor = Color.BLACK
),
textBoxCustomization = NuveiTextBoxCustomization(
textFontSize = 15,
textColor = Color.BLACK,
borderWidth = 1,
borderColor = Color.BLACK,
cornerRadius = 2
),
errorLabelCustomization = NuveiLabelCustomization(
textFontSize = 14,
textColor = Color.RED
)
)
binding.creditCardField.applyCustomization(customization)
Credit Card Field Creation
To integrate a field in your screen, use com.nuvei.sdk.views.nuveifields.NuveiCreditCardField in your activity/fragment xml, as follows:
<com.nuvei.sdk.views.nuveifields.NuveiCreditCardField
android:id="@+id/creditCardField"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
For initialization, add the following code in your onCreate input fields:
with(binding) {
creditCardField.onInputUpdated = { hasFocus ->
// TODO: Implement input update callback
}
creditCardField.onInputValidated = { errors ->
// TODO: Implement validations callback
}
}
Card Tokenization
Once you have an instance of NVInput class (e.g., “input”), call the NuveiCreditCardField.tokenize(...) method.
Tokenization Input
creditCardField.tokenize(
this@FieldsPresenterActivity,
transactionDetails,
object : TokenizeCallback {
override fun onComplete(
token: String?,
error: Error?,
additionalInfo: Map<String, Any>?
) {
// TODO: Implement tokenization result callback
}
}
)
Tokenization Output
The output may be either token string or null.
Payment Processing
Once you have an instance of NVInput class (e.g., “input”), call the NuveiCreditCardField.createPayment(...) method, as follows:
let transactionDetails = .transactionDetails(from: input,
additionalParams: nil,
forceWebChallenge: forceWebChallenge)
creditCardField.createPayment(
viewController: self,
transactionDetails: transactionDetails,
forceWebChallenge: true
) { output in
// TODO: Implement result callback
} declineFallbackDecision: { output, viewController, completion in
// TODO: Implement decline fallback decision callback
}
Example Output
The output fields returned include:
result: Values can be either APPROVED, DECLINED, or ERROR (in case of any error).errCodeanderrorDescription: In the case of an error, these fields contain the decline reason and error description. See Response Handling for details.
class NVCreatePaymentOutput(
result: String,
userPaymentOptionId: String? = null,
ccCardNumber: String? = null,
bin: String? = null,
last4Digits: String? = null,
ccExpMonth: String? = null,
ccExpYear: String? = null,
transactionId: String? = null,
threeDReasonId: String? = null,
threeDReason: String? = null,
challengePreferenceReason: String? = null,
isLiabilityOnIssuer: Boolean? = null,
cancelled: Boolean = false,
challengeCancelReasonId: String? = null,
challengeCancelReason: String? = null,
errorCode: Int? = null,
errorDescription: String? = null,
rawResult: Map<String, Any>? = null,
val isDirect: Boolean? = null,
val redirectUrl: String? = null
)
 Last modified September 2024
Last modified September 2024