
- METHOD TYPEE-wallet
- PAYMENTS
- PAYOUTS
- REFUNDS
- RECURRING
Introduction
Naver Pay is an innovative payment platform that simplifies financial transactions and billing processes for users.
Supported Countries
- Korea
Supported Currencies
- KRW
Payment (Deposit) Flow
Press tab to open…
Follow these steps to perform a payment using Nuvei REST API integration:
1. Generate a sessionToken
Press here for details.
2. Send a /payment Request
Perform the payment by sending a /payment request with its mandatory parameters including:
userTokenIdamountcurrencypaymentOption.alternativePaymentMethodclass containing:paymentMethod: “apmgw_NaverPay“
deviceDetailsclass containing:ipAddressbillingAddressclass containing:firstName,lastName,country,emailuserDetailsclass containing:firstName,lastName,country,email
Example /payment Request
{
"sessionToken":"<sessionToken from getSessionToken>",
"merchantId":"<your merchantId>",
"merchantSiteId":"<your merchantSiteId>",
"clientRequestId":"<unique request ID in merchant system>",
"amount":"200",
"currency":"KRW",
"userTokenId":"<unique customer identifier in merchant system>",
"clientUniqueId":"<unique transaction ID in merchant system>",
"paymentOption":{
"alternativePaymentMethod":{
"paymentMethod":"apmgw_NaverPay"
}
},
"deviceDetails":{
"ipAddress":"<customer's IP address>"
},
"billingAddress":{
"firstName": "John",
"lastName": "Smith",
"country":"KR",
"email":"[email protected]"
},
"userDetails":{
"firstName": "John",
"lastName": "Smith",
"country":"KR",
"email":"[email protected]"
},
"timeStamp":"<YYYYMMDDHHmmss>",
"checksum":"<calculated checksum>"
}
After the transaction is processed, Nuvei sends a Direct Merchant Notification (DMN) that includes the result of the transaction to urlDetails.notificationUrl, which Nuvei recommends including in the /payment request.
Follow these steps to perform a payment using Nuvei Web SDK integration.
1. Initiate a Session
Before you can submit payment using the client-side Nuvei Web SDK, you need to send the /openOrder API call.
2. Initialize the Web SDK
Instantiate the Web SDK with the sessionToken received from the server call to /openOrder.
3. Create an APM Payment
Send a createPayment() request with its mandatory parameters including:
paymentOption.alternativePaymentMethodclass containing:paymentMethod: “apmgw_NaverPay“
deviceDetailsclass containing:ipAddressbillingAddressclass containing:firstName,lastName,country,emailuserDetailsclass containing:firstName,lastName,country,email
Example createPayment() Request
sfc.createPayment({
sessionToken: "<sessiontoken>",
paymentOption: {
alternativePaymentMethod: {
paymentMethod: "apmgw_NaverPay",
}
},
deviceDetails:{
ipAddress:"<customer's IP address>"
},
billingAddress: {
firstName: "John",
lastName: "Smith",
country: "KR",
email: "[email protected]"
},
userDetails: {
firstName: "John",
lastName: "Smith",
country: "KR",
email: "[email protected]"
},
}, function (res) {
console.log(res);
});
After the transaction is processed, Nuvei sends a Direct Merchant Notification (DMN) that includes the result of the transaction to urlDetails.notificationUrl, which Nuvei recommends including in the /openOrder request.
- The Naver Pay flow begins when the customer selects the Naver Pay payment method from the payment method gallery.
- The customer enters the amount and presses the Deposit/Process button.
Example Payment Page Request
After the transaction is processed, Nuvei sends a Direct Merchant Notification (DMN) that includes the result of the transaction to notify_url, which Nuvei recommends including in the request.
- REST API
-
Follow these steps to perform a payment using Nuvei REST API integration:
1. Generate a
sessionTokenPress here for details.
2. Send a
/paymentRequestPerform the payment by sending a
/paymentrequest with its mandatory parameters including:userTokenIdamountcurrencypaymentOption.alternativePaymentMethodclass containing:paymentMethod: “apmgw_NaverPay“
deviceDetailsclass containing:ipAddressbillingAddressclass containing:firstName,lastName,country,emailuserDetailsclass containing:firstName,lastName,country,email
Example
/paymentRequest{ "sessionToken":"<sessionToken from getSessionToken>", "merchantId":"<your merchantId>", "merchantSiteId":"<your merchantSiteId>", "clientRequestId":"<unique request ID in merchant system>", "amount":"200", "currency":"KRW", "userTokenId":"<unique customer identifier in merchant system>", "clientUniqueId":"<unique transaction ID in merchant system>", "paymentOption":{ "alternativePaymentMethod":{ "paymentMethod":"apmgw_NaverPay" } }, "deviceDetails":{ "ipAddress":"<customer's IP address>" }, "billingAddress":{ "firstName": "John", "lastName": "Smith", "country":"KR", "email":"[email protected]" }, "userDetails":{ "firstName": "John", "lastName": "Smith", "country":"KR", "email":"[email protected]" }, "timeStamp":"<YYYYMMDDHHmmss>", "checksum":"<calculated checksum>" }After the transaction is processed, Nuvei sends a Direct Merchant Notification (DMN) that includes the result of the transaction to
urlDetails.notificationUrl, which Nuvei recommends including in the/paymentrequest. - Web SDK
-
Follow these steps to perform a payment using Nuvei Web SDK integration.
1. Initiate a Session
Before you can submit payment using the client-side Nuvei Web SDK, you need to send the
/openOrderAPI call.2. Initialize the Web SDK
Instantiate the Web SDK with the
sessionTokenreceived from the server call to/openOrder.3. Create an APM Payment
Send a
createPayment()request with its mandatory parameters including:paymentOption.alternativePaymentMethodclass containing:paymentMethod: “apmgw_NaverPay“
deviceDetailsclass containing:ipAddressbillingAddressclass containing:firstName,lastName,country,emailuserDetailsclass containing:firstName,lastName,country,email
Example
createPayment()Requestsfc.createPayment({ sessionToken: "<sessiontoken>", paymentOption: { alternativePaymentMethod: { paymentMethod: "apmgw_NaverPay", } }, deviceDetails:{ ipAddress:"<customer's IP address>" }, billingAddress: { firstName: "John", lastName: "Smith", country: "KR", email: "[email protected]" }, userDetails: { firstName: "John", lastName: "Smith", country: "KR", email: "[email protected]" }, }, function (res) { console.log(res); });After the transaction is processed, Nuvei sends a Direct Merchant Notification (DMN) that includes the result of the transaction to
urlDetails.notificationUrl, which Nuvei recommends including in the/openOrderrequest. - Payment Page
-
- The Naver Pay flow begins when the customer selects the Naver Pay payment method from the payment method gallery.
- The customer enters the amount and presses the Deposit/Process button.
Example Payment Page Request
After the transaction is processed, Nuvei sends a Direct Merchant Notification (DMN) that includes the result of the transaction to
notify_url, which Nuvei recommends including in the request.
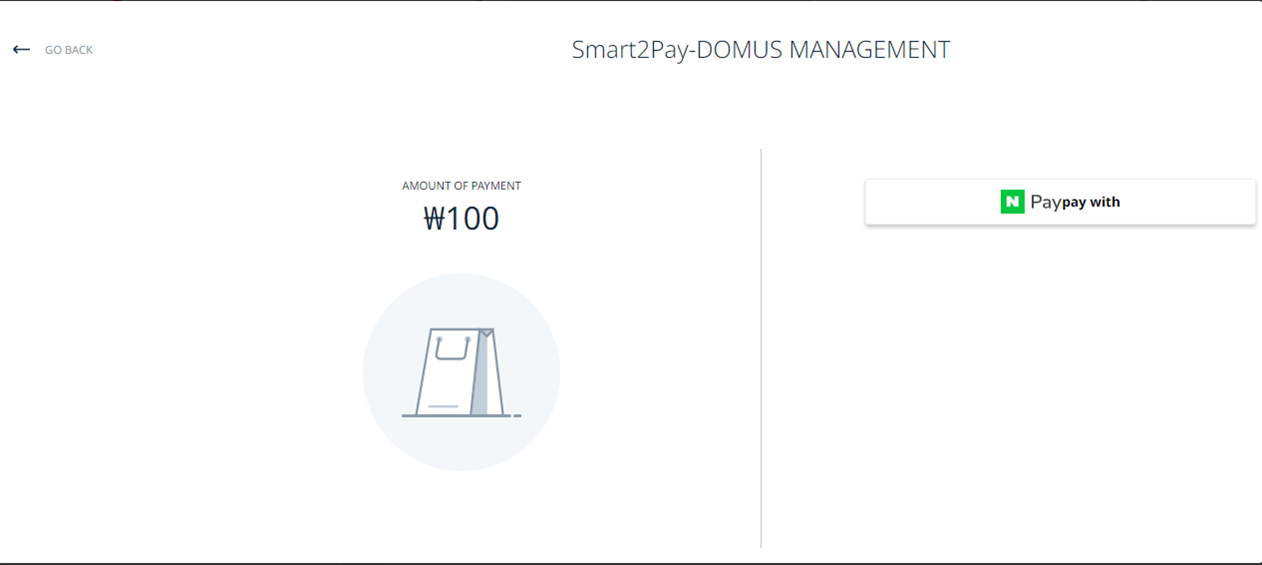
User Experience
- The user is redirected to the provider’s page, where they must choose the “Pay with” option.

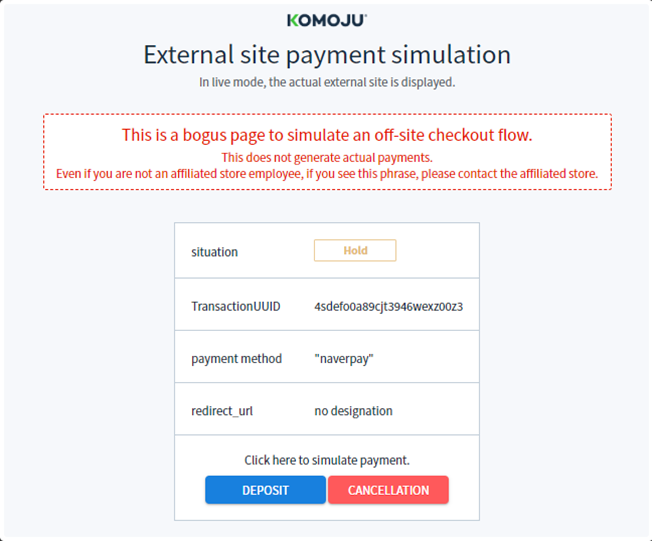
- The user is then redirected to the payment page, where they must select one of the presented options: “Deposit” for successful transaction completion or “Cancellation” for canceled transactions.

- After payment confirmation, the user is redirected back to the payment page.


 Last modified October 2024
Last modified October 2024